Are you looking for an easy way to connect with your website visitors and convert them into customers? HighLevel Webchat for Squarespace is the perfect solution for you!
In this article, we'll walk you through the steps to start with HighLevel Webchat for Squarespace.
Covered in this article:
How to obtain the embed code for web chat for the website:
Here are detailed steps on how to add a custom chat widget to a Squarespace website using different methods:
Method 1: Add a custom chat widget using Code Injection
Method 2: Add a custom chat widget using an Embed Block
How to obtain the embed code for web chat for the website:
Copy the embed code from Sites > Chat Widget > Get Code

Here are detailed steps on how to add a custom chat widget to a Squarespace website using different methods:
Method 1: Add a custom chat widget using Code Injection
- Obtain code for the Chat widget as shown above.
- Log in to your Squarespace account and navigate to the website to which you want to add the chat widget.
- Click on "Settings" in the main menu.

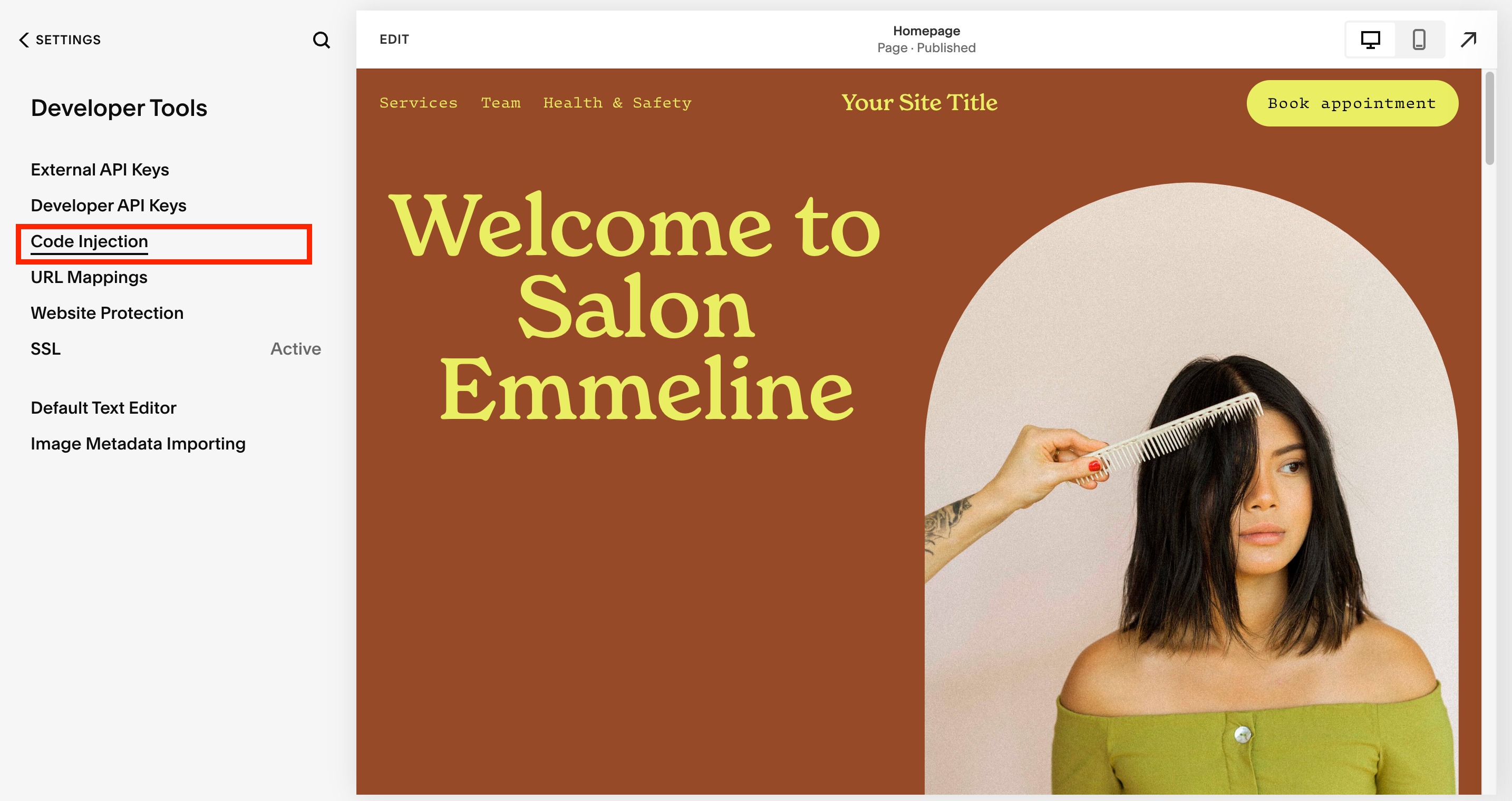
- Select "Developer Tools" in the "Website" section.

- Click on "Code Injection"

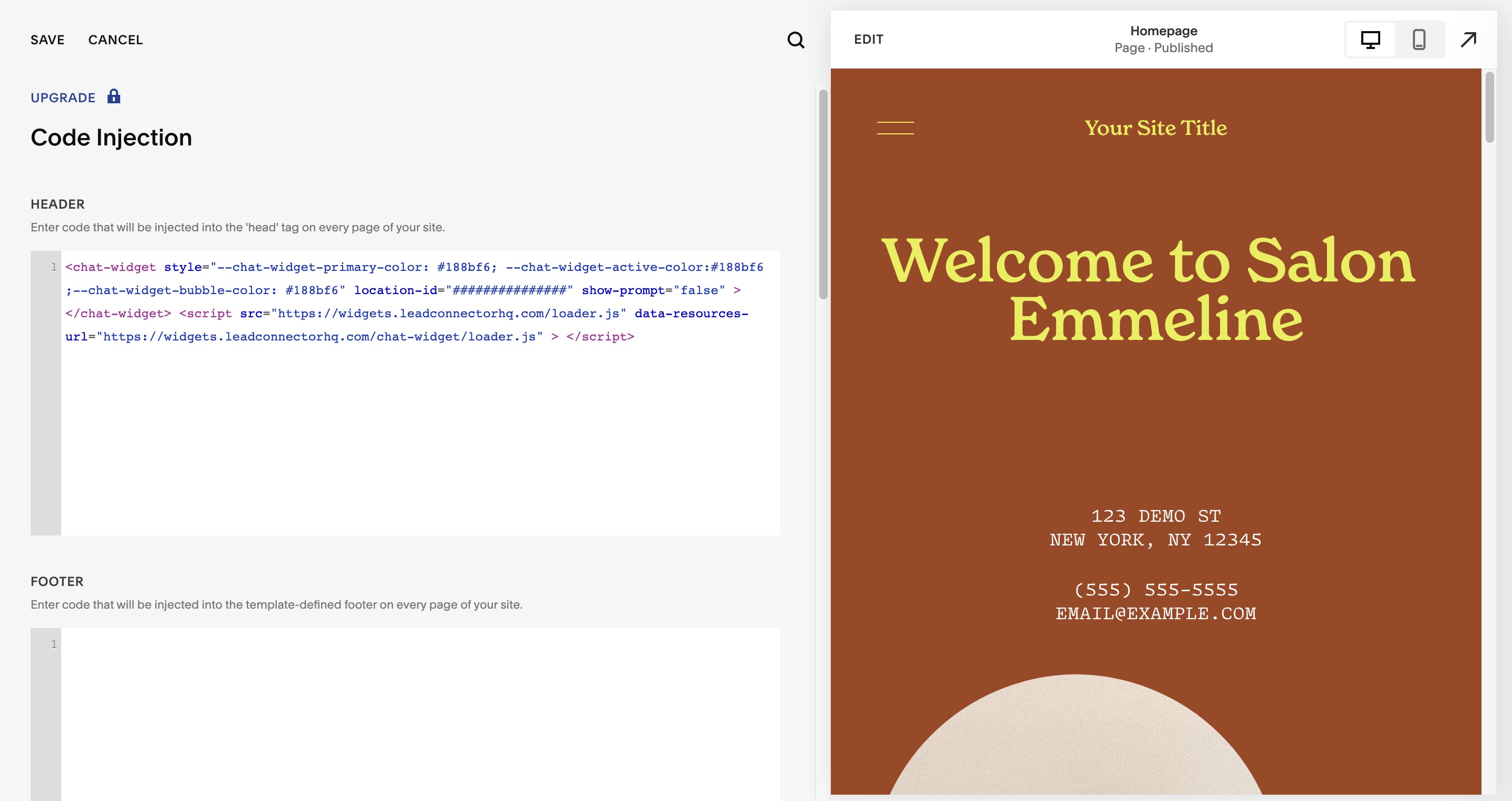
- Paste the chat widget code in the "Header" or "Footer" fields.

- Click on "Save" to save the changes.
- Preview your website to make sure the chat widget appears correctly.
Method 2: Add a custom chat widget using an Embed Block
- Log in to your Squarespace account and navigate to the page where you want to add the chat widget.
- Click on the page editor and select the section where you want to add the chat widget.
- Click on the plus icon to add a new content block and select "Embed" from the drop-down menu.
- Paste the chat widget code in the "Code Snippet" field.
- Click on "Apply" to apply the changes.
- Preview your website to make sure the chat widget appears correctly.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article