Streamline your email creation process with our efficient inline editor in Email Builder for Templates and Campaigns. This tool offers a dynamic and user-friendly experience, ensuring quality output with increased speed and convenience.
TABLE OF CONTENTS
- What is the Email Builder Inline Editor?
- How to Use the Email Builder and its Inline Editor
- Email Mobile View Configuration best practices:
- How to Use the Preview in Browser in the Email Builder
- FAQs
What is the Email Builder Inline Editor?
The Email Builder Inline Editor is a powerful tool embedded within our Templates and Campaigns platform that allows you to create and customize emails with unprecedented efficiency and ease. It presents a user-friendly interface that eliminates the complexity of email design and formatting.
The Email Builder Inline Editor leverages the "What You See Is What You Get" (WYSIWYG) editing principle. Imagine you're drafting an email, and you decide to bold a sentence, insert an image after a paragraph, or change the color of a heading. As you make these changes in the editor, they are immediately reflected, just as they appear in the final email. This gives you a real-time preview and a straightforward editing experience, helping you to create better emails more efficiently.
This robust tool supports various customization features, allowing you to style your email content using multiple headings and paragraph formats. You can choose from a selection of supported fonts, apply different text sizes ranging from 8px to 96px, and color your text using hex code for precise color selection. You can also apply text formatting such as bold, italic, underline, and strikethrough, or add hyperlinks for redirection.
Moreover, the inline editor allows for custom values, giving you better control over your content. The tool also supports AI-assisted content generation, which can help you create engaging email content faster.

Please Note:
For the purpose of maintaining uniformity in the structure of your emails, we have implemented a default padding update. You now have the ability to manage the spacing around your content. Please be aware that the default settings for padding are as follows:
Top Padding: 12
Bottom Padding: 12
Left Padding: 24
Right Padding: 24
This feature gives you better control over your email's layout and appearance.
What are some practical usage cases for this feature?
Promotional Email Campaign: Given that this is a promotional email, it's crucial to grab the recipient's attention. You should use vivid colors that align with your brand, catchy fonts, and high-quality images. In the layout settings, consider a single-column structure for easy mobile readability. Place your CTA button in a prominent location and use the button settings to make it stand out with bold colors.
Seasonal Newsletter: For a newsletter, information architecture is critical. The multi-section layout would be a perfect fit for this. Each section can contain a different product category with optimized images and brief descriptions. Also, it's best to choose a background color that complements the images and a font that's easy to read.
Re-engagement Campaign: In this case, personalization features should be maximized. Use a single-column layout for a more personal letter-like format. Choose warm, inviting colors and fonts. Use dynamic content settings to insert the recipient's name and to tailor the message based on their previous interactions.
Abandoned Cart Email: A two-column layout could work here, with one side featuring the product(s) left in the cart and the other providing a reminder and a special offer. For a more personalized touch, use dynamic content settings to insert images and details of the abandoned items automatically.
Event Invitation: The email should be clean and straightforward. Use a single-column layout and a minimalist design with a clear CTA. Consider using a countdown timer component (using custom code) to create a sense of urgency.
Educational Email Series: Depending on the complexity of the topic, a single or multi-section layout can be used. A mix of text, images, and video (if supported) can help explain the issue better. Utilize the settings to make links prominent and provide a list or bullet point styling for key takeaways.
Customer Appreciation Email: This type of email should be very personalized. Utilize dynamic content settings to include the customer's name and specific details about their interaction with your business (e.g., length of time as a customer, products purchased). Use a single-column layout and soothing colors to create a warm and appreciative tone.
Post-Purchase Follow-Up Email: Use a simple, single-column layout. The email's color scheme should match your brand, and the message should be clear and concise. Dynamic content settings can provide specific details about the customer's order and suggest other relevant products.
Onboarding Sequence: Use the email builder to create a series of emails that guide a new user or customer through your product or service. You can utilize a single-column layout, clear and concise text, images, and even video (if your builder supports it) to provide step-by-step instructions. Use dynamic content settings to personalize the email with the user's name.
Product Launch: An exciting product launch email can make a significant impact. Consider using a single-column layout with vibrant colors, large font sizes for essential details, and high-quality product images. If your email builder has this feature, create a sense of urgency with a countdown timer component.
Webinar Announcement: A clean, straightforward design is needed for such announcements. A single-column layout with a prominent headline, CTA button, and dynamic content to tailor the email based on the recipient's interests would work well here.
Weekly Digest: A multi-section layout would be most helpful for this purpose, with each section containing a summary of different content (articles, videos, products) and a CTA to "Read More" or "Watch Now."
Survey Invitation: A single-column layout with a clear explanation of the survey's purpose and a prominent CTA button to start the study would be ideal. Keep the design simple and the text concise.
Donation Request: For a donation request, a single-column layout with heartfelt content, images illustrating the cause, and a bold CTA to donate would work best. Use dynamic content to personalize the message.
Testimonial Request: After a customer has been with you for a period, you may want to request a testimonial. A simple, personal, single-column email with a direct CTA can encourage a positive response.
Membership Renewal Reminder: This could involve a multi-section layout, with one part gently reminding the recipient of the upcoming renewal and the other highlighting the benefits they've enjoyed and what they stand to gain.
Beta Tester Invitation: A single-column layout with a compelling headline, a brief description of what's expected of beta testers, and a clear CTA to join would work well.
Year-End Review: This could have a multi-section layout, with each part summarizing a month or quarter of the year. Use lots of visuals (charts, graphs, images) and keep the text concise.
Employee Communication: If you're using an email builder for internal communication, a single-column layout with a clear structure (e.g., announcements, updates, reminders) can keep employees informed and engaged.
Cross-Sell/Upsell Email: An email suggesting related or premium products can boost sales after a customer purchases. Use a single or multi-section layout with product images, brief descriptions, and CTAs to view or buy the product.
What are some advantages of this feature?
Here are several benefits of the Email Builder Inline Editor with technical examples:
Visual Consistency: The inline editor allows you to ensure visual consistency in your emails. For example, you can maintain a uniform look and feel by setting default padding to Top 12, Bottom 12, Left 24, and Right 24 across all emails.
Custom Font Support: With support for various fonts such as Arial, Georgia, Verdana, and more, you can align your email style with your brand aesthetics. For example, if your brand uses Helvetica in its communication, you can use it in your emails for consistency.
Precise Text Styling: The inline editor lets you fine-tune your text's appearance with options like bold, italic, underline, and strikethrough. You could highlight critical points in your emails by making them bold or italics to draw attention.
Flexible Color Options: Adding color through hex codes provides precise control over text and highlight colors. For instance, if your brand color is #AFAFAF, you can ensure this exact color is used in your email text or highlights.
Hyperlink Addition: The tool allows you to add hyperlinks to words or phrases, enabling readers to access related content directly. For example, you could link a product name to its page on your website, providing a seamless journey for the reader.
AI-Assisted Content Creation: The feature of Content AI to generate content faster can significantly reduce the time you spend writing and editing emails. For instance, it could auto-suggest text based on your initial inputs, making email creation more efficient.
Text Formatting: The editor supports copy-pasting from other sources and removes the styling when you click on text formatting. This can be handy when you import text from a document but want to apply your email's styling.
How to Use the Email Builder and its Inline Editor
Go to "Marketing" > "Emails" > "Templates"

Here, you can create a new template.

Or edit an existing one.
Navigating the New User Interface
Upon accessing the Email Builder, you will be greeted by a sleek, intuitive user interface. On the top, you will find a toolbar with different functionalities:

The 'Add Elements' button lets you introduce new content into your email, from text and images to more complex structures.

The 'Manage Elements' option gives an overview of all elements in your email, allowing you to select and adjust them easily.

Lastly, the 'Appearance' setting lets you control the global style of your email, including things like background color, Divider, Custom CSS styling, and Mobile Formatting.

These functionalities are designed to give you complete control over your email's design, from the individual components to the overall look and feel.
Adding Elements
Clicking on the 'Add Elements' button creates a comprehensive list of content types you can add to your email. Here's a brief description of each:
Text:
This versatile element can be used for headings, paragraphs, captions, and more. With the inline editor, you can fine-tune every text aspect, from font style and color to alignment. For heading text (H1–H4), select the heading and use the Bold (B) button in the toolbar to turn bold formatting on or off while keeping the same heading level.


Image:
If you want to include photos, graphics, or any other visual content, the Image element is the tool you need. You can upload images directly from your computer or link them from an external source.

Image Upload: Use the upload feature to add an image directly from your device. The maximum upload size is 10MB, ensuring you have enough capacity for high-resolution photos.
Image URL: Alternatively, you can link an image from an external source or your CRM's Media Library. Paste the image URL into the provided field.
Alt Text: Alt text helps improve email accessibility for recipients who use screen readers or when the image fails to load. Describe the image briefly and clearly in this field.
Link (optional): If you want your image to redirect to a specific URL when clicked, you can input the desired link in the Link field.
Width and Height: Adjust the size of your image using these fields. You can set specific pixel values or tick the box for 'Set height and width to auto' for automatic sizing based on the image's original proportions.
Padding: Control the space around your image by adjusting the padding. Set the padding for the top, bottom, left, and right sides according to your design preferences.
Alignment: Set the alignment of your image. For instance, select 'Center' to center your image in its respective container. Other options include 'Left' and 'Right' alignment.
More Tutorials from the Community
Button:
Enhance user interaction with the Button element. You can link to a webpage, start a download, or trigger any other click-based action.

Button Text: Enter the text you want to display on your button. For instance, you might use 'Follow Me' to invite readers to follow a link to your social media page.
Font and Size: Choose the font and size that best fits your email's aesthetic. For example, you could use 'Arial' at a size of '14' for a classic, readable appearance.
Font Color: Select the color of your button text. Colors are specified using hexadecimal codes, e.g., '#ffffff' for white.
Actions:
- URL: This is the most common button action. You can direct the recipient to a specific webpage. Enter the URL of the page you want the button to link to.
- Mail: This action will open the recipient's default email client to compose a new email. You can set a predetermined recipient email address.
- File Download: If you want the button to trigger a file download, choose this action. You'll need to provide the direct download URL of the file.
- Telephone: This action is great for mobile users. When the recipient clicks the button, their device will initiate a phone call to the number you've entered.
- Other: If you have a unique action in mind not covered by the above categories, choose this option.
Alignment: Choose the alignment for your button. Options include 'Left,' 'Center,' or 'Right.''
Total Width: If you want your button to span its entire container width, enable this option.
Background Color: Choose the color for your button's background. Like font color, this is specified using a hexadecimal code. For instance, '#000000' will make the button's background black.
Border Radius: Customize the roundness of your button's corners by adjusting the border-radius. A higher number will result in more rounded corners. For example, setting the radius to '75' will give your button a pill-like shape.
Padding: Set the space between your button text and the button's border by adjusting the padding values for the top, bottom, left, and right sides.
Using these settings, you can design buttons that match your email's overall look and feel and encourage your recipients to take action.
Divider:
The Divider element allows you to introduce clear separations between different sections of your email. Customize the color, width, and style to fit your design.

Height: Set the thickness of your divider line. A more significant number will result in a thicker line. For example, setting the height to '2' creates a moderately thick line.
Width (%): Determine the horizontal span of your divider within its container. This is expressed as a percentage of the container width. For instance, a width of '100' means the divider will span its entire container width.
Line Type: Choose the style of your divider line. Options typically include 'Solid,' 'Dashed', or 'Dotted.','
Alignment: Choose the alignment for your divider. Options include 'Left', 'Center', or 'Right'.
Color: Specify the color of your divider using a hexadecimal code. For instance, '# FED7E2' might be used for a soft pink divider.
Padding: This adjusts the space between your divider and other elements. You can set different padding values for the divider's top, bottom, left, and right sides.
Social:
Want your recipients to visit your social media profiles? The Social element lets you easily include icons linked to various social media platforms.

Social Items: Add your social media platforms. You can typically add icons for Facebook, Instagram, and Twitter. Just click on the platform and enter your handle or profile URL.
Icon Styles: Determine the look of your social media icons. You can choose between styles, shapes, and designs to best fit your email's aesthetic.
Display: Choose the display mode for your icons - it can be 'Icon', 'Text ', or 'Icon and .'
Align: Adjust the alignment of your icons within the email. You can align them to the 'Left,' 'Center,' or 'Right.'
Font: Set the font for the platform's name that appears with the icon. If you're using the 'Icon and Text' display, this will be the font of the text.
Font Color: Specify the color of your social icons using a hexadecimal code. For instance, '#00a4bd' might be used for a teal color.
Size: Adjust the size of your icons to ensure they're easily visible but not overwhelming.
Space: This sets the amount of space between each social media icon.
Padding: Adjust the space between your social media icons and other elements. You can set different padding values for the social media icon section's top, bottom, left, and right sides.
By properly setting these values, you can seamlessly integrate your social media presence into your emails, providing recipients with an easy way to connect with you on these platforms.
Footer:
Use the Footer element to include essential information like contact details, company address, or unsubscribe links.

Text Editing: Click on the footer text to activate the inline editor. You can then alter the text to meet your requirements. You can type directly into the footer whether you want to add your company's address, privacy policy links, or an unsubscribe link.
Font and Style: The inline editor lets you alter your footer text's font, size, and color. Highlight the text you want to change and choose from the options in the editing toolbar. You can make the text bold, italic, underline it, or add a strikethrough.
Links: Using the inline editor, you can easily add hyperlinks in your footer. Highlight the text you want to turn into a link, click the 'link' icon in the toolbar, and enter your desired URL. This is handy for linking to your company's website or directing to a specific page like your terms of service or privacy policy.
Alignment and Spacing: Align your text to the left, right, or center, as per your design needs. Also, control the line spacing to ensure your footer text is readable and neatly presented.
Code:
Need more advanced features? The Code element allows you to insert custom HTML code directly into your email. This is where you input your custom code. This allows you to create more advanced layouts and components within your email.

Please note
The Code block is intended for users who are proficient in HTML. As a precaution, we recommend familiarizing yourself with the essentials of HTML before using this feature. For guidance, you might find these resources helpful:
HTML Email Basics
Using Code Blocks
By integrating custom HTML, you can create highly personalized email experiences, allowing you to go beyond the standard design capabilities of email templates. Be aware, however, that email clients can have different levels of support for HTML and CSS, so always test your emails before sending them out.
Video:
Engage your recipients with multimedia content. Insert a Video element and link it to your hosted video content.

Video Type: Select the platform where your video is hosted. This could be YouTube, Vimeo, Wistia, or HTML 5 video.
Video URL: Paste the URL of the video you wish to embed. This should be the direct link to the video on your selected platform.
Video Thumbnail: This is the image that users will see before they play the video. You can upload a custom thumbnail (maximum size: 10MB) or use an image URL. For instance, a placeholder image from your Media Library could be used.
Width and Height: Set the dimensions of the video player within your email. You also have the option to set the height and width to 'auto', which adjusts the size based on the video's aspect ratio and the space available in the email.
Play Button Size: Choose the size of the play button that appears on your video thumbnail. Options typically include Small, Medium, or Large.
Play Button Opacity: Adjust the visibility of the play button. You can make it more or less opaque depending on your design needs.
Padding: This is the space around your video player. You can adjust the top, bottom, left, and right padding to fit the video perfectly within your email layout.
Shopping Cart:
If you're in the e-commerce industry, the Shopping Cart element is a handy tool for including product details, pricing, and direct links to your online store. It's a way to remind them of the products they're interested in and encourage them to finalize their purchases. 

Here's how to customize this section:
Padding: Adjust the space around your shopping cart content to separate it from other sections in the email visually. Padding can be adjusted at the cart section's top, bottom, left, and right.
Font: Choose the font for the text in your shopping cart. It could be the system default or another style consistent with your email design.
Text Color: Customize the color of the text in your shopping cart. It could be black (#000), or any other color that matches your email design.
Background Color: Select the color of the shopping cart's background. This could be white (#ffffff) or any other color that makes the text easy to read.
Within the Shopping Cart element, you typically display the following for each product:
Product Name: The name of the product as it appears on your website or online store.
Price: The individual price of the product.
Quantity: The number of that particular product the customer has chosen.
Line Price: The total price for that line item (Price x Quantity).
Repeat these steps for each product in the shopping cart. Displaying this detailed information provides transparency and helps customers review their orders, making them more likely to proceed to checkout.
Customizing your Shopping Cart section in this way ensures a better user experience, aligns with your overall email design, and ultimately drives conversions.
RSS Header:
The RSS Header block in the email builder is a powerful tool that allows you to dynamically populate the <channel> tags from your RSS Feed in your email campaign.

Here are the tags and their corresponding custom values you can use:
<title> corresponds to {{rss_feed.title}}
<description> corresponds to {{rss_feed.description}}
<link> corresponds to {{rss_feed.url}}
<lastBuildDate> corresponds to {{rss_feed.date}}
You can choose between 'Basic' and 'Custom' when using the RSS Header block.
'Basic' will add non-editable text in the Text Editor like this:
<h1 class="h1">{{rss_feed.title}}</h1> {{rss_feed.description}}<br /> <br />
'Custom' will add editable text in the Text Editor like this:
Updates from {{rss_feed.url}} <h1>{{rss_feed.title}}</h1> <strong>{{rss_feed.description}}</strong><br /> <br /> <strong>In the {{rss_feed.date}} edition:</strong><br />
These RSS <channel> variables can also be utilized in the subject field of your email campaign.
RSS Items:
When dealing with RSS feeds, the "RSS Items" element is a crucial part of an email builder in email marketing platforms. It essentially works as a dynamic content placeholder that populates content from the RSS feed into your email campaign. The RSS items can range from blog posts, news updates, articles, or any published content accessible through an RSS feed.

You have the following RSS Editing Options:Excerpts: This option will only display a summary or snippet from the original content of each RSS feed item. This option is useful when you want to give your subscribers a preview of the content, prompting them to click through to read the full item on your website.
Excerpts with Image: Much like the Excerpts option, this also displays a summary or snippet from the original content. However, it also includes an image associated with the RSS feed item. This is particularly beneficial for visual impact and can significantly improve engagement rates.
Title: If you select this option, only the title of each RSS feed item will be displayed. This is a minimalistic approach and can be effective when the titles themselves are descriptive or intriguing enough to motivate the reader to click and read more.
Full Content: Choosing this option will import the entire content of each RSS feed item into your email. This can be useful if your RSS feed items are short or you want to provide complete information within the email. However, this may also lead to long emails if the feed items are lengthy.
Custom: The Custom option allows you to choose what information from the RSS feed is included in the email and how it is displayed. For instance, you may include the title, a short excerpt, the author's name, and a link to the full item. This option requires more setup but offers the most flexibility in tailoring the presentation of the feed items in your email.
This element can dynamically import different attributes related to each RSS item. These attributes could be:
Title of the post/item ({{rss_item.title}})
Summary or description of the post/item ({{rss_item.content}})
Direct URL link to the original post/item ({{rss_item.url}})
The publication date of the post/item ({{rss_item.date}})
The author of the post/item ({{rss_item.author}})
When you incorporate the "RSS Items" element into your email, you can decide what information to display and how it should be presented. You can display just the title or the title along with a summary or even a hyperlink to the full post.
The customization options also extend to the design aspects. For instance, you can adjust the padding (top, bottom, left, right) around the element to fit your email's aesthetic. Plus, you can choose whether or not to include an image from each post in the email.
Layouts:
Layouts determine the structure of your email content. You have various options, from simple single-column layouts to more complex structures.

Here's a detailed explanation of each layout:
1: This layout represents a single-column structure. All content is placed in one straight vertical line. This is the most basic and one of the most common layouts used in emails. It's great for readability, especially on smaller screens such as mobile devices.
2: This layout corresponds to a two-column structure. Your email content is divided into two vertical columns. This layout is ideal for displaying two groups of content side by side, like an image and a text block or two articles from an RSS feed.
1/3: 2/3 and 2/3 : 1/3: These layouts represent a structure where the content is divided into two unequal columns. In 1/3: 2/3, one column takes up 1/3 of the width, and the other takes up 2/3. It's reversed in the 2/3: 1/3 layout. These are great for highlighting one piece of content more than the other, like an image and an accompanying description where the image is the main focus.
1/4: 3/4 and 3/4 : 1/4: Similar to the above, but here one column takes up 1/4 of the space, and the other takes up 3/4, and vice versa. This layout is useful when one piece of content is significantly more important than the other, such as a small navigation menu alongside a large content area.
4: This layout refers to a four-column structure. Your email content is split across four equal vertical columns. This is useful for presenting multiple pieces of content of equal importance side by side, like a grid of images or multiple articles from an RSS feed.
These layouts offer various ways to structure and present your content, depending on your specific needs and the type of email you're sending. By understanding the different options, you can choose the most effective layout for your email.
To add any of these elements to your email, drag and drop them onto your canvas. When you select an element for editing, the Inline Editor will pop up, providing numerous options to modify your chosen element to fit your requirements.
Managing Text and Formatting
An inline editor is a powerful tool that lets you easily manage text and its formatting. When you highlight any portion of text, a range of options becomes available in the editor.
You can change the heading type. Select a different font, adjust font size, and modify the text color.
Select a different font, adjust font size, and modify the text color.



It doesn't end there - options for bold, italic, underline, and strikethrough are also available.




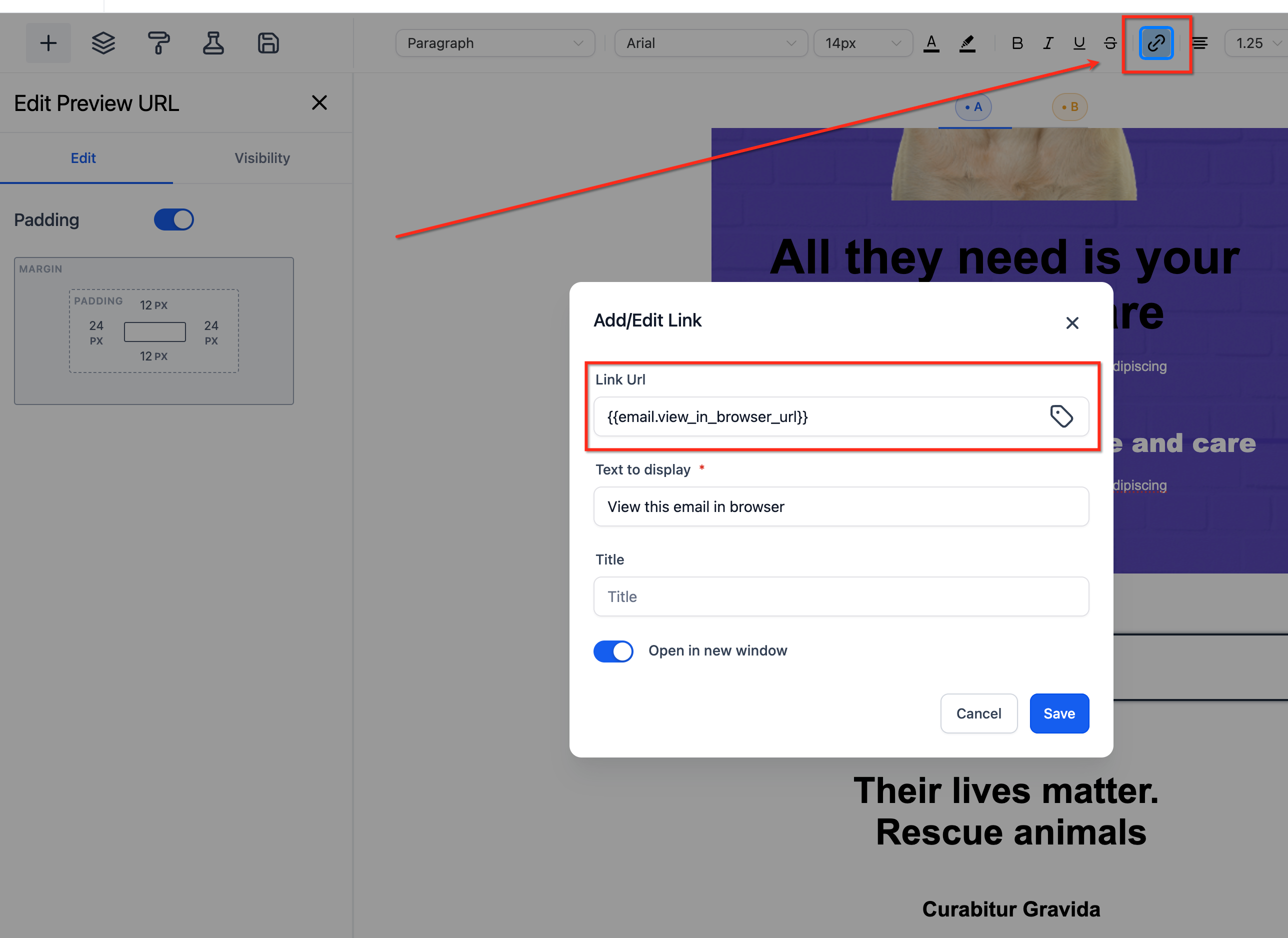
If you wish to add a hyperlink to your text, the inline editor allows you to do so, giving you control over its display text and target URL.


Add/Edit Link: This option allows you to add a new hyperlink to your email or modify an existing one.
Link URL: This is the web address (URL) you want the hyperlink to direct to when clicked. It could be a webpage, a downloadable file, or other online resource. Always ensure the URL is correct and functional.
Text to Display: This is the visible text that will appear in your email and be clickable. This could be a call-to-action like "Read more, "Download now", or simply the name of the webpage you're linking to. It's best to keep this text concise and descriptive of its linked content.
Title: The title attribute is optional and can provide additional information about the link. It often appears as a tooltip when a user hovers over the hyperlink. It can provide extra context or explain where the link will take the user.
Open Link in New Window: This option, when selected, means that when the recipient clicks the link, it will open in a new browser window or tab instead of the current one. This can be useful when you don't want the user to navigate away from the email or the current webpage.
Link List: This drop-down menu could contain a list of previously used or saved links. It can make adding links you frequently use quicker and easier.
You can also adjust text alignment and line height or introduce bullet points to your text.



Here is a description of each bullet point type:
Disc: A filled circle. This is the default style for unordered lists in HTML.
Circle: An empty circle or a ring. This is typically used for secondary or tertiary points in an unordered list.
Square: A filled square. This can be an alternative to disc or circle bullets for variety or emphasis.
Decimal: Standard numerical (1, 2, 3, etc.) list markers. Typically used for ordered lists where sequence matters.
Lower Alpha: Lowercase alphabetical (a, b, c, etc.) list markers. These are often used for sub-points within an ordered list.
Lower Greek: Lowercase Greek alphabetical (alpha, beta, gamma, etc.) list markers. Not commonly used, but it can be an interesting alternative to standard markers.
Lower Roman: Lowercase Roman numeral (i, ii, iii, etc.) list markers. Often used for formal or traditional documents, such as legal documents.
Upper Alpha: Uppercase alphabetical (A, B, C, etc.) list markers. These are often used for main points in an ordered list.
Upper Roman: Uppercase Roman numeral (I, II, III, etc.) list markers. Like lowercase Roman numerals, these are often used in formal or traditional documents.
Using Advanced Editing Options
The inline editor also comes equipped with advanced editing options. The 'Clear Format' feature lets you strip any existing formatting from a section of the text, a handy tool when pasting text from external sources.

Custom values: They bring a personalized touch to your emails by incorporating specific recipient details such as their name or location. This personalization can improve your email's relevance to each recipient, thereby improving engagement rates.

Trigger links: They allow recipients to perform certain actions directly from the email, such as confirming a subscription, unsubscribing, or accessing a special offer. These interactive elements can drive engagement and boost conversions by simplifying user actions.
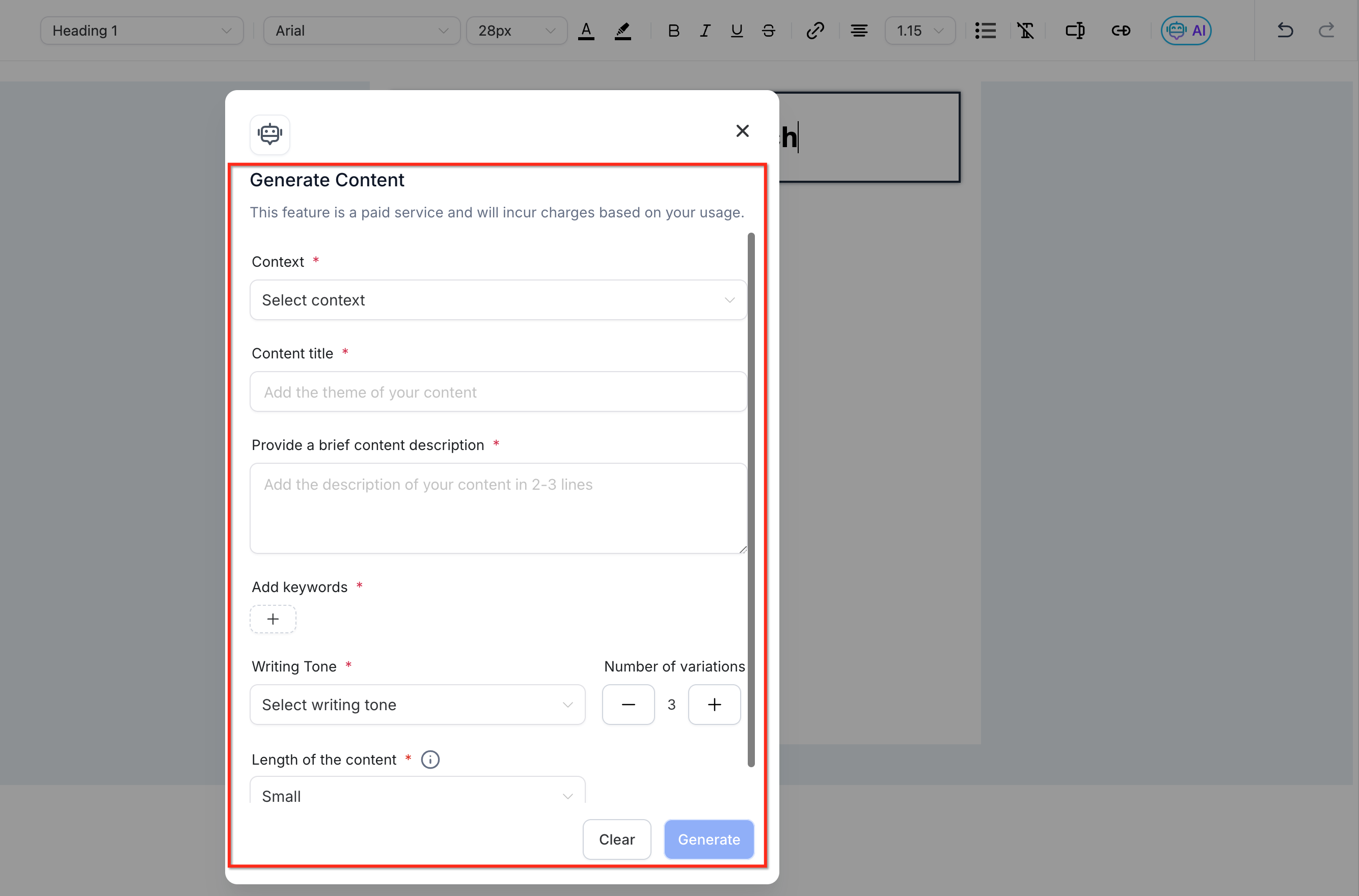
Moreover, the 'ContentAI' feature leverages artificial intelligence to help generate text content. The tool can automatically generate relevant text content for you by providing content titles, descriptions, and keywords. More on that in


Context: In this field, you can specify the context for the content you want the AI to generate. This helps the AI understand what the general theme or topic should be. This could be anything from "Digital Marketing" to "Healthy Recipes". The more specific your context, the more accurate your generated content will be.
Content Title: Here, you should provide the main theme or idea for the content you want to create. This title will guide the AI in generating the content that you want. It could be a blog title, a subject line for an email, or a product description.
Provide a brief content description: In this field, you need to provide a brief description of the desired content. This could include any specific details or angles you want the AI to consider when generating the content.
Add keywords: Keywords are the specific words or phrases describing your content. These will guide the AI in incorporating these terms naturally into the generated content. This can be especially helpful for SEO purposes.
Writing Tone: This option allows you to define the tone of the writing. It could be professional, friendly, informal, authoritative, etc. The AI will adapt the generated content to match the selected tone.
Number of Variations: Here, you specify how many different versions of the content you want the AI to generate. This allows you to choose from various outputs and select the one that best fits your needs. You can create up to five variations.
Managing Elements
The 'Manage Elements' function gives you control over each element within your email. Selecting an element in this section allows you to modify its visibility for different devices - desktop, mobile, or both.

Visibility settings allow you to control how certain elements appear on different devices. Specifically, "mobile visibility" and "desktop visibility" settings allow you to choose which elements of your email or webpage should be displayed when viewed on a desktop or mobile device.
Mobile Visibility refers to how your email or webpage elements appear on mobile devices like smartphones or tablets. Given the smaller screen sizes of these devices, you might opt to hide certain elements that don't display well or simplify your content for easier mobile consumption. It can also involve restructuring or resizing elements for a more mobile-friendly layout.
Desktop Visibility refers to how your email or webpage elements are viewed on desktop devices. Since desktop screens are larger and provide more space, you can include additional elements that wouldn't fit well on a mobile screen. Also, elements that require hover actions, which are not applicable on mobile devices, can be displayed.
Moreover, each element can be edited independently, allowing you to change its properties.
You can remove an element from the 'Manage Elements' section if it doesn't fit into your email.
Whenever you hover over and click a section, column, or element in the Manage Elements section, the screen scrolls to the section, column, or element you are hovering your cursor over.
Adjusting Appearance and Styling
The 'Appearance' function is your go-to place for tweaking your template's look and feel. 
Template
Here you can choose the color scheme for your template, upload a background image, and even define the width of your email's content.

Background Color: This is the color that appears behind all the content in your email. You can select any color that suits the design and mood of your message. Well-chosen background color can significantly enhance your email's readability and visual appeal.
Body Color: This is your email's main content area or body color. It's where your text, images, and other elements are housed. The body color should provide a good contrast with your text and other elements to ensure readability.
Content Width: This is the width of the content area inside your email. By default, it might be set to a standard width of 600 pixels. However, you can adjust this based on your design needs and the kind of content you're including. Note that very wide content might not display well on all screens, especially mobile devices.
Background Image: Here, you can upload an image that will be displayed as the background of your email. This can be a great way to add visual interest and branding to your messages. Remember that not all email clients support background images, so having a fallback color set is a good idea.
Maximum upload size refers to the largest image file you can upload as your background. Larger files can take longer to load and may not be fully supported by all email clients, so it's usually best to use optimized web-friendly images.
Background Image URL: Instead of uploading an image from your computer, you can input a URL of an image hosted online externally or on your CRM's Media Library. The email will load the image from this URL when it's opened. Ensure the image URL is secure (HTTPS) and reliable to load properly for all recipients.
Button:
The "Button" section in the appearance settings allows you to design and stylize action-oriented buttons for interactive and engaging emails.
Corner Radius: Modify the roundness of your button's corners. A value of 9 will give it moderately rounded edges.
Button Color: Here, you can specify the button's color to match your brand or the theme of your email.
Font: Choose the font type and size for the text on your button. In this case, the font 'Arial' with a size of '16' is selected.
Text Styling:
You have the ability to set individual colors for the bold, italic, and underlined text within the button. This can help emphasize keywords or phrases and create more visually dynamic buttons.
Divider:
The "Divider" section in the appearance settings lets you incorporate customized lines for structuring and segregating email content.

Height: The height setting defines the thickness of the divider line. By default, it is set to 2 pixels, but you can modify it to suit the aesthetic of your email. A thicker divider might be more noticeable, while a thinner one can subtly separate sections.
Color: This setting allows you to choose the color of the divider line. The color should ideally complement the overall color scheme of the email, ensuring visual cohesion.
Style: Here, you can select the look of the divider line.
Custom CSS:
The "Custom CSS" section allows you to add CSS styles to customize your email layout further. However, this requires a good understanding of CSS and its implications in email design. CSS in emails works slightly differently than in web design due to the variety of email clients and their rendering capabilities.
Here are a few resources that can help you get started:
CSS Tricks: This website provides a wealth of information about CSS and how to use it effectively, including many articles specifically about using CSS in email.
Litmus: Litmus is a well-known email testing tool, and its blog features many in-depth articles about email coding, including CSS.
Smashing Magazine: An Introduction To Building And Sending HTML Email For Web Developers: This guide provides a comprehensive overview of HTML and CSS in emails.
MDN Web Docs: Using CSS: Mozilla's developer network is a trusted resource for web developers. This guide explains how to use CSS custom properties, which can be useful in your custom CSS block.
Email Design Workshop: CSS in Email: This guide provides a clear overview of the basics of using CSS in email.
Can I email…: Like Can I use… but for email. A great resource for checking which CSS properties and HTML elements are supported by major email clients.
Mobile Formatting
In today's world, it's important that your emails look good on all devices. With that in mind, the Email Builder Inline Editor provides a special section for mobile formatting. Here, you can specify which headings, paragraphs, and buttons should be visible when your email is viewed on a mobile device. This ensures that your emails are optimized for both desktop and mobile viewing.
These configurations will solely affect the mobile rendition of your email template and are applicable in email clients that are compatible with media queries.
Heading H1:
Font Size: The size of your primary header on mobile should be large enough to grab attention but not so large that it dominates the screen or causes scrolling. The mobile viewing experience differs considerably from the desktop due to the smaller screen size, so finding a balance is key.
Text Alignment: Alignment in mobile view can influence how easily your content is digested. Center alignment is often used for mobile as it provides balance and fits well with the vertical nature of mobile screens.
Line Height: In the mobile view, adequate line spacing is even more critical for readability due to the smaller screen. The 1.5 setting provides a comfortable reading experience.
Heading H2:
Font Size: This setting defines the size of your secondary headers on a mobile screen. Smaller than H1, but still prominent enough to distinguish the information hierarchy.
Text Alignment: As with H1, center alignment often works well for mobile viewing, but the optimal alignment can depend on your specific content and design.
Line Height: The same principles apply here as with H1. Line height is critical in how easily readers can move from one line to the next, particularly on smaller mobile screens.
Heading H3:
Font Size: Your tertiary headers should be distinct but not overpowering. A smaller font size differentiates H3 from H1 and H2 headers but should still be readable on mobile screens.
Text Alignment: The alignment for H3 may vary based on your specific design needs and content. Keeping it consistent with H1 and H2 usually aids in visual coherence.
Line Height: Appropriate line height can ensure your content is accessible and easy to read, even on small screens.
Paragraph:
Font Size: Paragraph text should be comfortable to read on a mobile screen, which often means slightly larger font sizes than you might use on a desktop.
Text Alignment: Paragraphs in mobile view are typically justified to the left for languages that read left-to-right, but this can depend on your specific content and design needs.
Line Height: Maintaining comfortable line spacing in paragraph text is especially crucial for long-form content. It makes the text less dense and easier to follow on small screens.
Button:
Font Size: The text on buttons should be easy to read and click on a mobile device. Larger font size can help prevent misclicks and make calls-to-action more clear.
Remember, these are all starting points - depending on your content, audience, and overall design, you might need to adjust these settings to achieve the optimal mobile viewing experience.
Email Mobile View Configuration best practices:
When configuring mobile emails, you need to pay close attention to a few key areas that contribute to the overall usability and effectiveness of your emails:
Use a Single-Column Layout: Single-column layouts work best for mobile as they are easier to scale down for smaller screens. Multiple columns can get cluttered on a mobile screen and may be confusing for users to navigate.
Optimize Images: Ensure your images are of high quality but also keep the file size small for quick loading. Consider using responsive images that will automatically adjust to fit the screen they're viewed on. Don't forget to include alt text for accessibility.
Touch-Friendly Buttons: On mobile devices, your CTAs will most likely be tapped with a finger rather than clicked with a mouse. Ensure your buttons are large enough to be easily tapped - a minimum size of 44px by 44px is recommended.
Limit Text Amount: On mobile devices, lengthy text can be daunting. Be concise and break your text into small, manageable chunks. Make use of bullet points and subheadings for easy readability.
Use a Responsive Email Design: This will ensure that your email will automatically adjust to fit the screen of any device it's viewed on.
Preview and Test: Always preview and test your emails on different devices and email clients to ensure they display correctly.
Include White Space: White space isn't wasted space. It makes your email cleaner and easier to read on a small screen.
Font Size and Style: Keep your font size large enough to be readable on small screens. A size of 14 for text and 22 for headlines is often recommended. Avoid fancy fonts that might be difficult to read.
Clear and Concise CTAs: Make sure your call-to-action is clear, concise, and easy to find. The best place for a CTA button is generally in the middle of the screen.
Optimize Subject Lines and Preheader Text: Keep your subject lines short and engaging, and utilize the preheader text to provide a summary or teaser of your email content. It's also a good idea to A/B test different versions of subject lines to find what works best for your audience.
Opt for Plain Text Over Images: Some email clients may not automatically display images. To ensure your message gets across, use text as much as possible and only use images when necessary.
Unsubscribe Option: Make it easy for recipients to opt out of your emails. Not only is this a legal requirement, but it also improves user experience.
Accessibility: Make your email accessible to everyone. This includes using larger fonts, ensuring good contrast between text and background, and including alt text for images.
Remember, the best practices for mobile email configuration may vary depending on your specific audience and the type of content you're sending. Always test different approaches to see what works best for your audience.
Here are some resources that could help further consolidate the mobile email design best practices:
Mobile Email Design Further Reading: https://www.emailonacid.com/blog/article/email-development/mobile-design-best-practices/
Utilizing Colors in Email Design Further Reading: https://www.creativebloq.com/inspiration/8-free-apps-for-picking-a-colour-scheme
Optimize Images for Mobile Use Further Reading: https://www.sendinblue.com/blog/optimize-images-email/
Tips for CTA Design Further Reading: https://unbounce.com/email-marketing/cta-buttons-guide/
Best Use of Space Further Reading: https://stripo.email/blog/email-layout-optimizer-8-rules-for-structuring-emails/
Best Use of Scroll Further Reading: https://www.campaignmonitor.com/blog/email-marketing/2019/07/should-you-use-the-fold-in-email-marketing/
Is A/B Testing Emails Necessary? Further Reading: https://sendpulse.com/blog/ab-testing-email-campaign
Accessibility Guidelines for Emails Further Reading: https://www.emailonacid.com/blog/article/email-marketing/email-accessibility-in-plain-english/
Mobile-friendly Vs. Responsive Email Design Further Reading: https://litmus.com/blog/understanding-media-queries-in-html-email
Mobile Email Configuration Best Practices Further Reading: https://www.mailup.com/resources/mailup-blog/email-design-responsive-design-and-mobile-email-marketing/
How to Use the Preview in Browser in the Email Builder
More Tutorials from the Community
Users can now easily include a “Preview in Browser” link to accurately represent the email design, to their new and existing campaigns.
How to Add:
- Navigate to email marketing and open any campaign/template.
- Add the element - Preview URL.

- Customize the text styling/formatting by editing or using the add link option

How to test it?
- You can preview the email and click on the preview link to view the browser version of the document

- You can also send a test email and click on the view in browser link.


FAQs
Q: I want to test different email elements to see what works best. How can the email builder help?
A: You can utilize the A/B testing feature, which is supported as mentioned here: A/B Testing Guide.
This allows you to test different email components, such as subject lines, content, and CTAs, to see what resonates with your audience.
Q: I own a restaurant and want to inform customers about our new menu items. Which template should I use?
A: Use the "Restaurant Generic" template. This offers a variety of layouts suitable for showcasing new dishes.
Q: I run a law firm and need to announce new services. Which template will work best for this?
A: The "Legal Minds" or "Justice Law Firm" templates are useful. They are professional and perfect for showcasing services.
Q: I manage a charity organization. How can I use the email builder to solicit donations?
A: Use the "Helping Hand Charity" or "Giving Back Foundation" templates to create compelling messages about your cause and the importance of donations.
Q: I have a physical therapy clinic and want to share health tips and exercises with my clients. Which template should I use?
A: The "Physical Therapy" templates are designed for sharing health tips and exercise information.
Q: I run an accounting firm and want to send newsletters with tips for financial management. Which template would work best?
A: Use the "Accurate Accounting Agency" or "Accounting Generic" templates. They are perfect for sharing financial tips and advice.
Q: I manage a real estate agency. How can I use the email builder to showcase new properties?
A: You can use any of the "Real Estate" templates. Each offers a professional layout for showcasing properties.
Q: I run a beauty salon and want to announce new services and promotions. Which template should I use?
A: The "Radiance Beauty" or "Hair Salon Generic" templates would be perfect. They are designed to highlight beauty services and offers.
Q: I run a travel agency and want to promote our vacation packages. What would you recommend?
A: The "Pinnacle Travel" and "Getaways Travel" templates are designed to showcase travel packages.
Q: I run a dental practice and want to send check-up reminders. Which template is best for this?
A: The "Dentist" templates are designed for dental practices.
Q: I manage a yoga studio and want to share class schedules and health tips. Which template would you suggest?
A: Use any "Yoga Generic" or numbered "Yoga" templates. They are perfect for sharing class schedules and health tips.
Q: I run an auto repair shop. How can I use the email builder to announce our services and promotions?
A: You can use the "Auto Repair" templates to promote your services and offers.
Q: I own a gym and want to share fitness tips and class schedules with my clients. What would you recommend?
A: You should consider using any of the "Gym" templates. They are designed specifically for fitness-related content.
Q: I run a holistic wellness center and want to share wellness tips with my clients. Which template should I use?
A: The "Holistic Wellness Image Layer Generic" template would be an excellent choice. It's perfect for wellness tips and advice.
Q: I operate a medspa and want to announce new treatments and promotions. Which template is best for this?
A: The "MedSpa" templates are designed for showcasing treatments and offers in a Medspa.
Q: I run a landscaping service. How can I use the email builder to showcase my work?
A: The "Landscaping Image Layer Generic 1" template offers a professional layout for showcasing landscaping work and services.
Q: I run a credit score company and want to share financial advice. What template would be most suitable?
A: Use the "Credit Score" templates. They are specially designed for sharing financial advice and tips.
Q: I manage a solar energy company. Which template should I use to announce new products and services?
A: The "Solar Generic" or numbered "Solar" templates are ideal for showcasing solar products and services.
Q: I own a law firm and want to send newsletters with legal advice. Which template would work best?
A: You can use the "Attorney Generic" or "Legal Minds" templates for sharing legal advice and updates.
Q: I run a climbing gym. How can I use the email builder to promote our training classes?
A: Use the "Peak Climbing" template to showcase your climbing classes and training sessions.
Q: I manage a pet shelter and want to send updates about available pets for adoption. Which template should I use?
A: The "Dog Shelter" and "Cat's Cradle" templates are perfect for promoting pets available for adoption.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article
